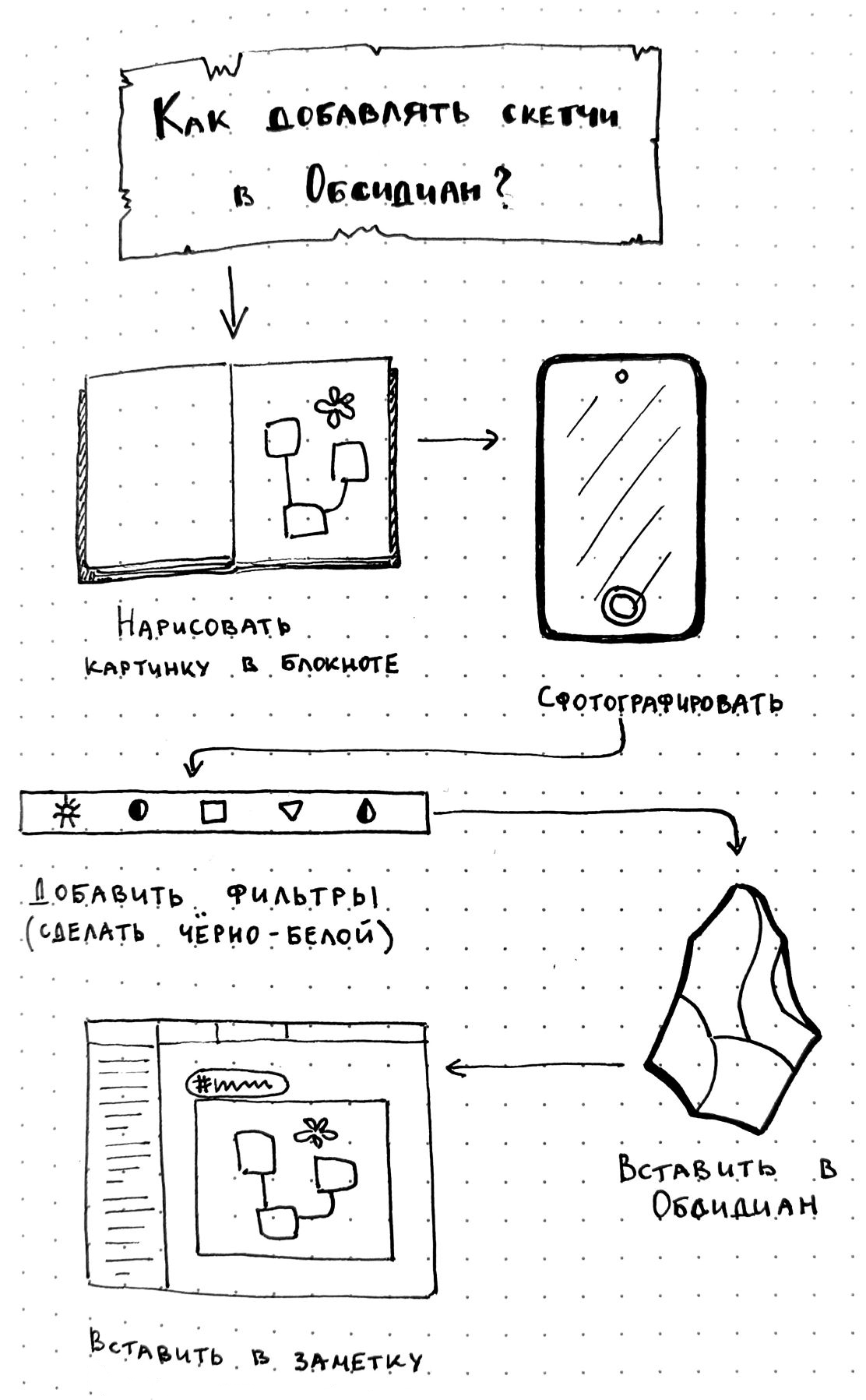
Иногда в свои заметки в Обсидиане хочется добавить какой-то скетч. Я пробовала плагин Ecxalidraw, пробовала другие приложения для рисования, но у меня нет стилуса, так что всё это было не очень-то удобно. В конце концов я пришла к мысли, что мне проще и быстрее нарисовать картинку или схему в блокноте и сфотографировать её. Блокнот у меня всегда с собой, а рисую я чёрным линером для большей чёткости.

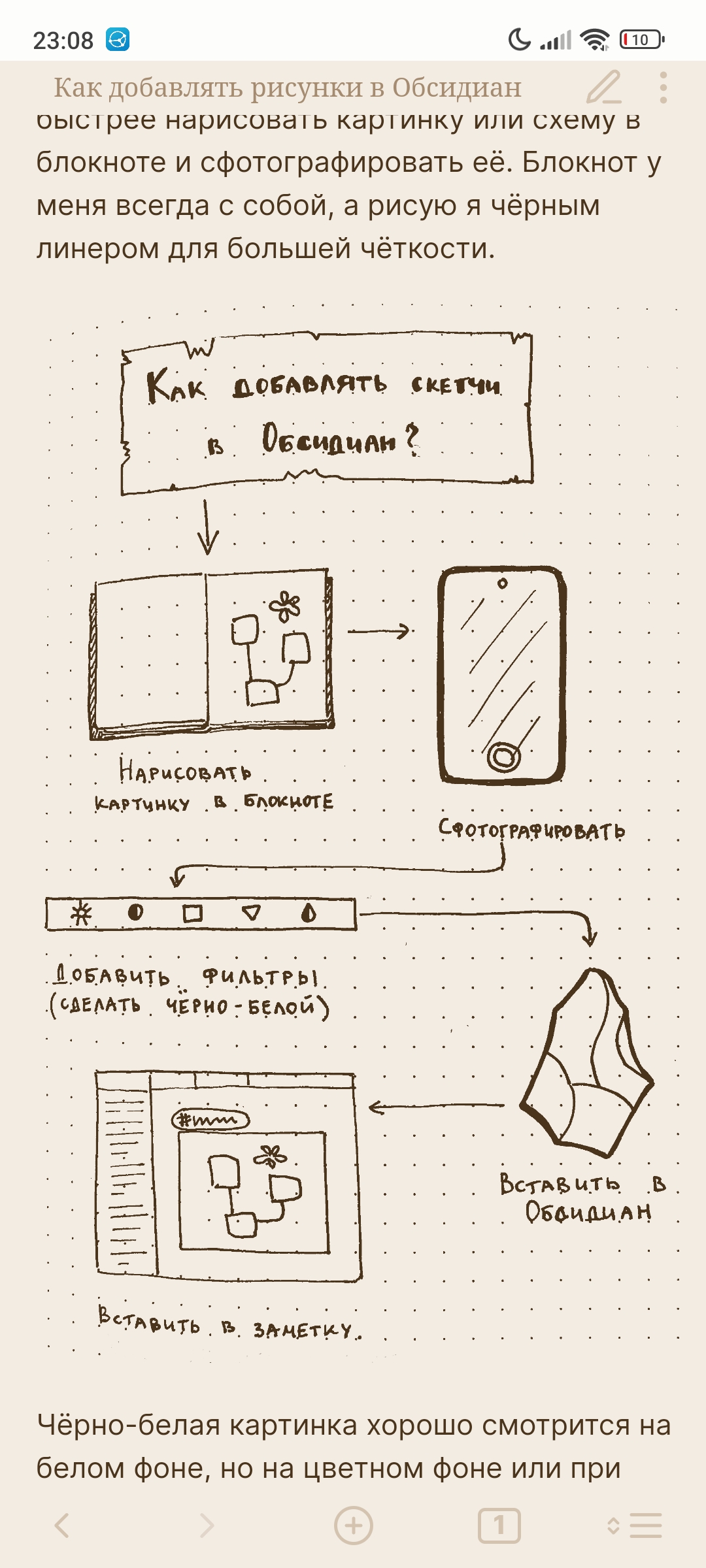
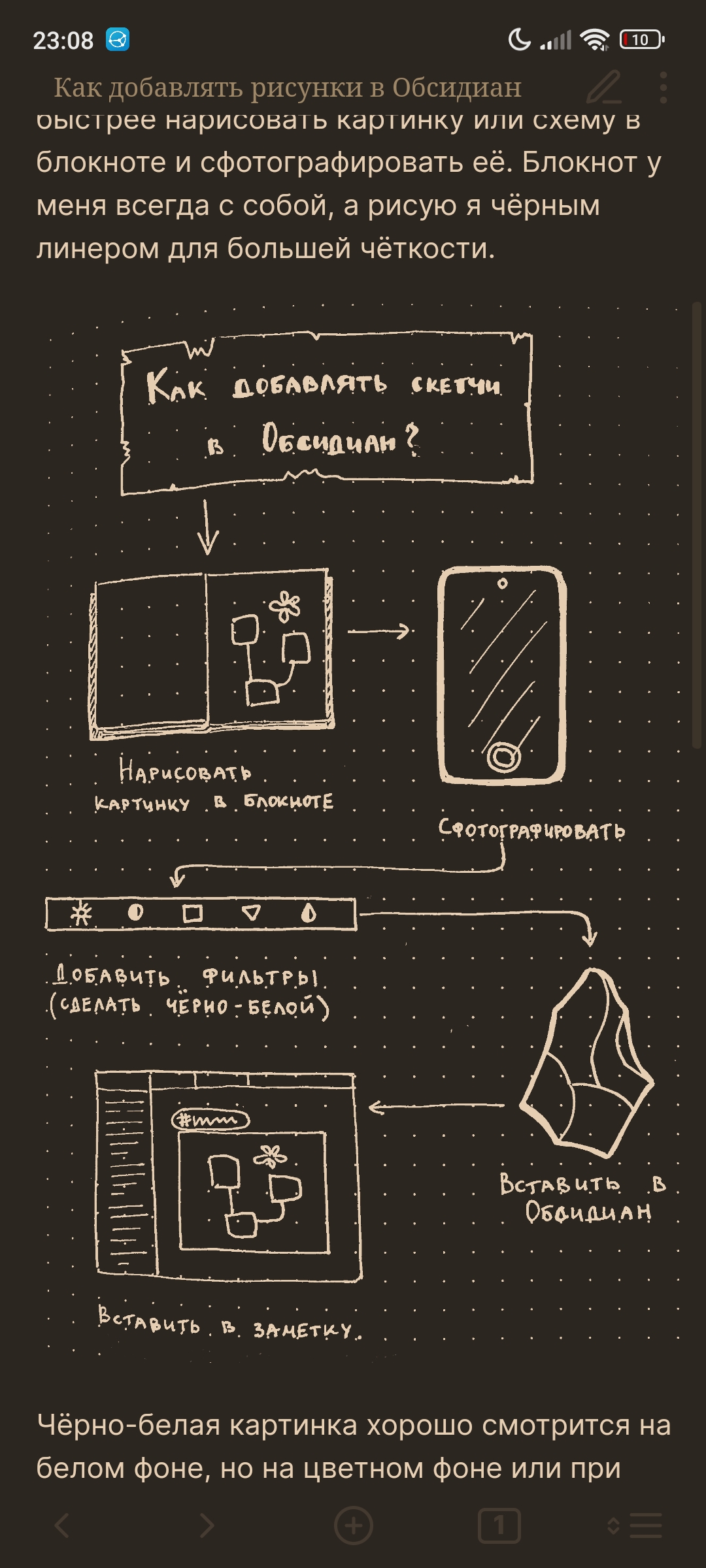
Чёрно-белая картинка хорошо смотрится на белом фоне, но на цветном фоне или при использовании тёмной темы слишком уж выделяется. Но вот в этом видео я увидела идею, как подогнать цвета картинки под цвет темы Обсидиана. У автора видео это всё выглядит сложновато, так что для себя я всё немного упростила. Вот как это может выглядеть в светлой или тёмной теме:


Чтобы добиться такого эффекта, сначала картинку нужно сделать прозрачной. Для этого надо удалить с неё белый фон. Это можно сделать в Фотошопе, но за неимением Фотошопа я использую paint.net.
Предварительно я обрабатываю изображение фильтрами, чтобы сделать его чёрно-белым с максимальной контрастностью, без лишних оттенков. Это сделает очистку фона эффективнее. Это я обычно проделываю уже в момент фотографирования, на телефоне, с помощью встроенных инструментов камеры и галереи.
Чтобы затем удалить фон в paint.net нужно выбрать инструмент «волшебная палочка», заполнение: глобальное, чувствительность: 40%. Затем кликнуть по белому фону и нажать delete. Должно удалиться всё белое. Сохранить файл в формате png для сохранения прозрачности.
Затем файл картинки нужно переименовать, добавив в любое место названия текст «recolor-image». Этот текст будет сигнализировать о том, что изображение должно перекрашиваться под тему (потому что мы не хотим, чтобы перекрашивались вообще все картинки).
Поскольку фон картинки прозрачный, его перекрашивать не нужно. Но нужно добавить фильтры для перекрашивания текста и линий на рисунке. Это особенно актуально для тёмной темы. Я хочу, чтобы цвет рисунка соответствовал цвету шрифта. Для этого нужно подключить css-сниппет:
.theme-light {
--image-filter: <фильтр для светлой темы>;
}
.theme-dark {
--image-filter: <фильтр для тёмной темы>;
}
.image-embed[src*="recolor-image"] img {
filter: var(--image-filter);
}К сожалению, фильтры не высчитываются автоматически, и придётся их прописывать вручную для каждой темы. Для этого:
- Определяем цвет шрифта или любой другой желаемый цвет рисунка в формате HEX или RGB;
- Открываем генератор, вставляем в него код желаемого цвета и генерируем фильтр.
- Полученные параметры фильтра подставляем в переменную
--image-filter.
После этого чёрный цвет на картинке отфильтруется и превратится в нужный нам цвет.
Дополнение: Есть ещё другой способ, без использования генератора. Добавляем фильтр в формате svg:
--image-filter: url('data:image/svg+xml;utf8,\
<svg xmlns="http://www.w3.org/2000/svg">\
<filter id="recolor" color-interpolation-filters="sRGB">\
<feColorMatrix type="matrix" values="\
0 0 0 0 R\
0 0 0 0 G\
0 0 0 0 B\
0 0 0 A 0\
"/>\
</filter>\
</svg>\
#recolor');При этом буквы RGBA нужно заменить на соответствующие выбранному цвету. Для этого нам нужно получить код цвета в формате rgb или rgba, например: rgba(74, 52, 28, 0.9). Первые три значения делим на 255, четвёртое оставляем без изменений и в таком виде подставляем в матрицу. Получаем:
0 0 0 0 0.29\
0 0 0 0 0.2\
0 0 0 0 0.11\
0 0 0 0.9 0\Стоит учитывать, что при делении приходится округлять, поэтому, как и в первом случае, цвет может совпадать не на сто процентов.